Design global
Everything
Everything.fr est un outil de découverte et d’évaluation es nouveaux services du web. Il permet de faire cohabiter et de comparer les grands services du web tels que Air BNB et Uber avec d’autres services émergent souvent moins connu mais qui sont néanmoins tout aussi pertinents.
Ce discover engine ( moteur de découverte ) se devait donc d’avoir une identité à la hauteur des entreprises qu’il référence ce fut le premier défi du projet. Concevoir une identité visuelle pour une start up qui soit à la hauteur des grandes marques du digital.
GetBold touch :
- Laboratoire d’usage et tests utilisateurs sur la version béta
- Préconisations et analyse design
- Accompagnement stratégique de l’entreprise
- Design du Logo et de l’identité visuelle
- Charte Graphique print et web
- Design UI et UX du service
- Conception de l’univers et de la gamification des compte utilisateurs
- Illustrations et motion design

Recherches formelles
- Mettre en avant le «E» de Everything
- Parler du lien créer grâce à Everything
- jauge notation, curseur évaluation
- Idée de carrefour de rencontre
- Idée de choix et de guide
- L’idée du podium (ranking)
- Une direction, un chemin, une direction que nous donne everything
- Une organisation dans la diversité
- Une boussole augùmentée ( qualitative )

Decryptage de l’insigne
 Lemniscate triple
Lemniscate triple
Un lemniscate ou boucle infinie à trois branches, pour representer l’idée de complétude de l’entreprise
Représente un ELa forme générale de l’insigne représente le « E » de Everything.
L’idée de choixLa composition générale du logo qui s’ouvre en trois branches, représente l’idée de choix et de diverse orientation, véritable ADN de l’entreprise.
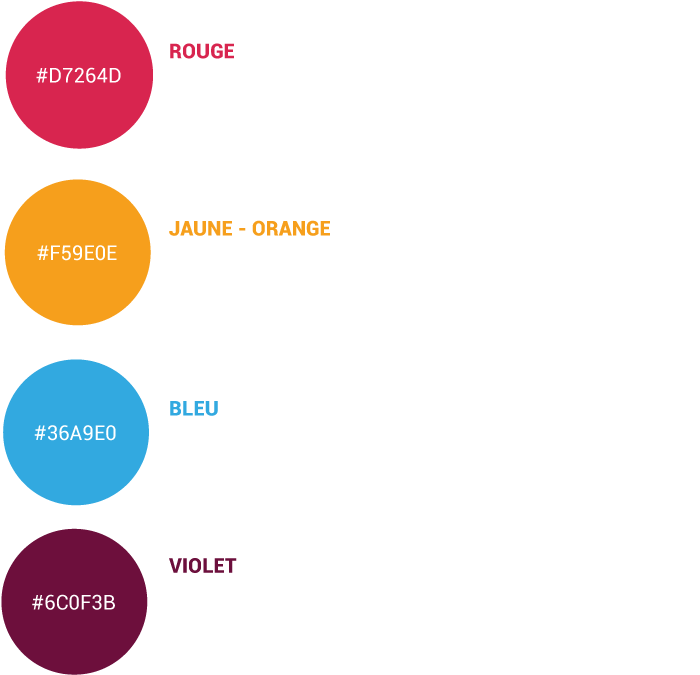
Code couleur
Dans un souci de communication grand public et pour souligner l’aspect l’idée de diversité un code couleur issu des couleurs primaires a été choisie.
Le souhait étant de suggérer une idée de diversité dans un système cohérent.
Cet ensemble anticipe aussi les besoins de hierarchisation de contenus et d’interaction de l’interface.
Ces couleurs sont un élément constitutif de l’identité Everything elles véhiculent le concept de l’entreprise

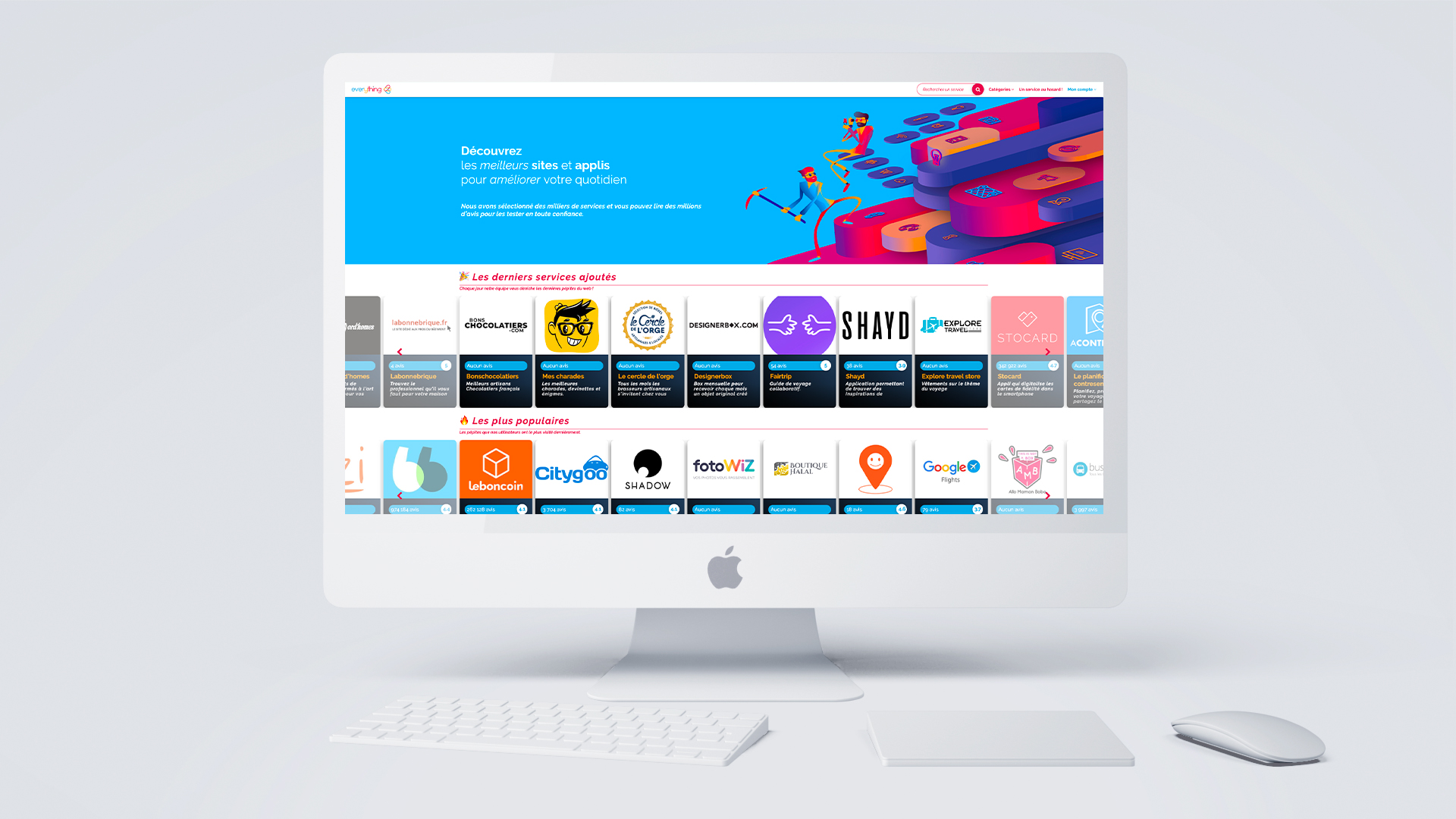
Web design et design UX
La principale problématique était de fournir une service intuitif et efficace délivrant les informations pertinentes rapidement à l’utilisateur.
Une attention particulière à été portée aux micro interaction et au design du parcours utilisateur.
Voir le site
Illustrations
Les illustrations sont aujourd’hui un excellent moyen d’affirmer un univers visuel. Contrairement aux photos elles offrent une vision plus imaginatives de l’univers de la marque et permettent plus de liberté dans le traitement des scènes et des représentations. Même si elles peuvent pas être utilisé dans toutes les situation elles sont souvent une bonne entrée en matière pour créer un territoire de dialogue avec l’utilisateur.
Les deux principaux protagonistes sont inspirés des créateurs de la start-up et l’iconographie découle d’uns style contemporain entre l’illustration web et le jeux vidéo.
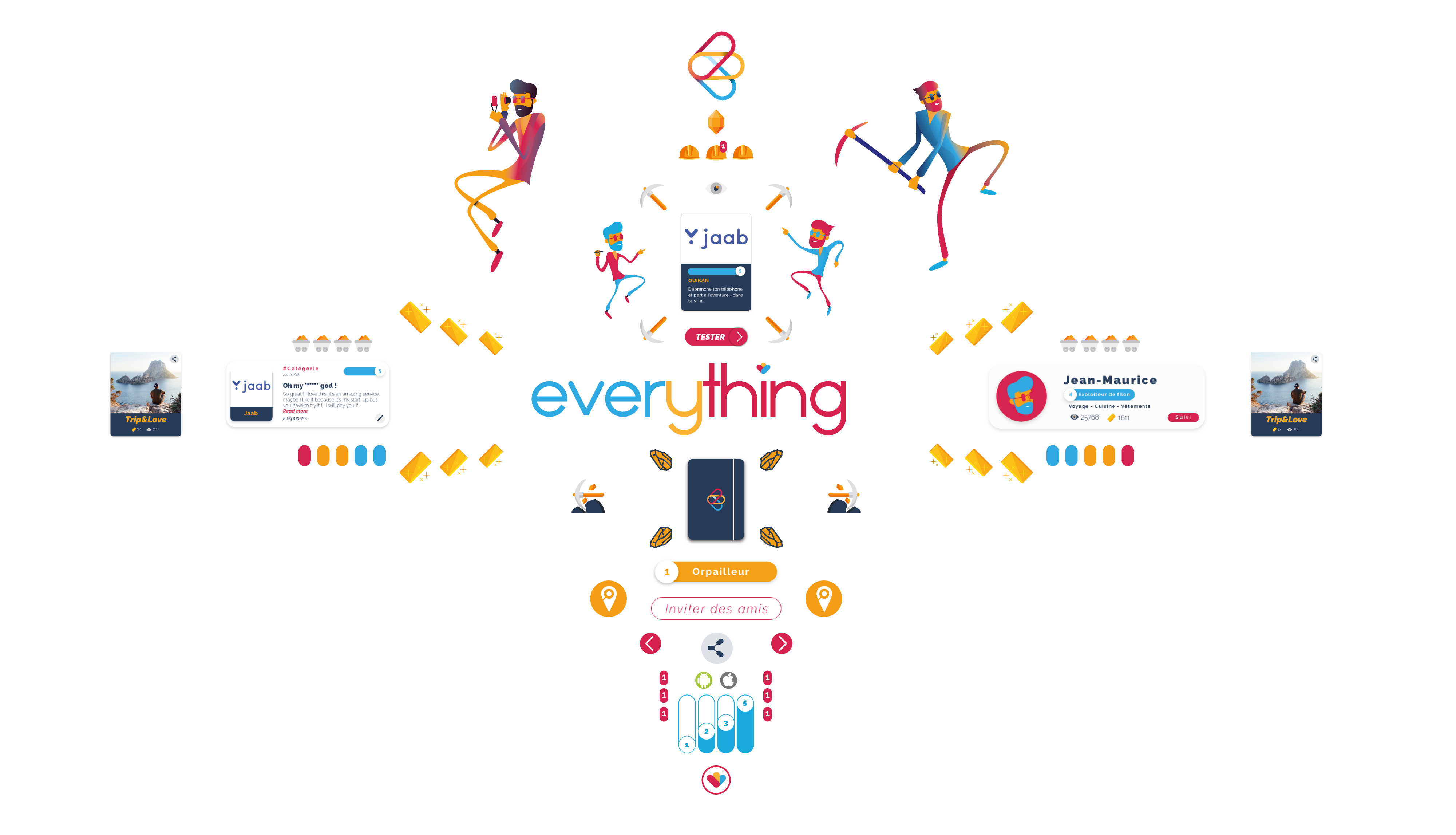
Gamification
Les nouveaux services digitaux tel que Everything ne sont pas toujours simples à comprendre pour l’utilisateur. C’est pourquoi le recours aux métaphores trouve toute sa place pour expliciter les concepts et fonctionnalités parfois complexes.
Start-up née à Saint-Étienne ville minière s’il en est, la métaphore autour de l’univers du mineur et de la recherche de pépites collait parfaitement à Everything. Partant de cette idée nous avons bâti une interface et un sytème de gamification permettant à l’utilisateur de creuser lui même sont filon pour dénicher les meilleures pépites du web à travers le site.




À vous de creuser
Ça vous a plu ? Découvrez ce projet sur www.everything.fr
Voir le siteIdentités visuelles

Ckooa – Maison d’édition

Everything – moteur de découverte du web



